Kategoria: Dla początkujących
-

Oczami programisty: wstępna konfiguracja projektu
Ostatnio miałam okazję tworzyć konfigurację projektu dla KNI Kernel. Maly zespół, kilka osób, Open Source, Vue na froncie, Firebase jako baza i backend (BaaS). Podeszłam do tego jako programista zaznajomiony przynajmniej z częścią dobrych praktyk, piszący kod komercyjny. I gdy tak zaczęłam powoli stawiać repozytorium, narzędzie do CI/CD, konfigurować testy… to zdałam sobie sprawę, że dla początkującego programisty nie są to rzeczy oczywiste. Z kilku nauczyłam się korzystać dopiero…
-

Man i spółka. Jak efektywnie korzystać z Linuksowej dokumentacji?
Po dosyć ciężkim temacie konteneryzacji post dla bardziej początkujących. Przekonamy się, czym dla użytkownika Linuksa jest dokumentacja systemowa (w szczególności ta przeglądana za pomocą man), zaprezentuję też parę sztuczek usprawniających poruszanie się po niej i pomagających szybko znaleźć to, co nas w danej chwili najbardziej interesje.
-

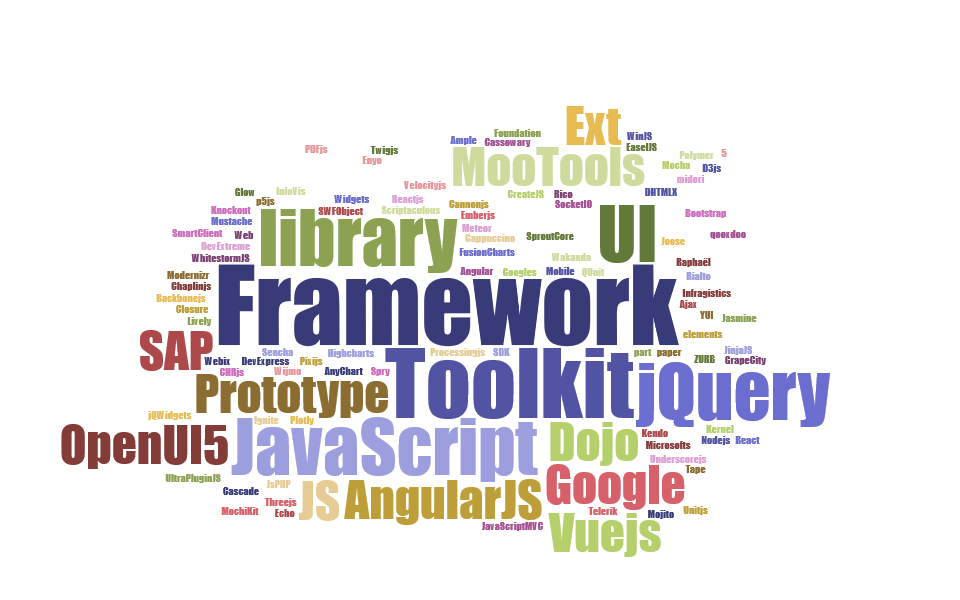
O co chodzi z tymi frameworkami?
Programowanie aplikacji webowych jest jedną z najbardziej dynamicznie zmieniających się dziedzin IT. Można żartować, że podczas pisania tego zdania powstał nowy framework JS. Właśnie, frameworki i biblioteki JS. Ręka w górę ten, który nie potrafi wymienić chociaż jednego takiego narzędzia. React, Angular, Ember, Meteor, Mithril, Polymer, Aurelia, VanillaJS… Jak to śpiewał pewien mądry człowiek We’re gonna build a framework. Można by było zadawać sobie…
-

CSS dla początkujących: flexbox
Ola, opisz flexbox na swoim blogu. Napisz coś u siebie o flexboxie. Kiedy przyznałam się wśród znajomych, że tworzę serię poświęconą CSS-owym sztuczkom, dostałam dużo próśb o to, żeby w najbliższym odcinku pojawił się flexbox. Postanowiłam więc odłożyć na przyszły raz transformacje i animacje i ową prośbę spełnić. Czym jest flexbox? Pełna nazwa to flexible boxes. Jest to nowy sposób tworzenia layoutu w CSS3, który pozwala na wygodne i elastyczne zarządzanie elementami…
-

CSS dla początkujących: transitions
Jeżeli zaczynacie tworzyć strony internetowe, pewnie nie jest wam obcy CSS i pojęcia takie jak margin, padding, border, background, color. Możecie powiedzieć, czym różni się klasa od id i dlaczego nie stylujemy inline. Tak, Krzysiek, do ciebie mówię, mam nadzieję, że to kiedyś przeczytasz. Możliwe, że przeglądacie inne strony w poszukiwaniu inspiracji. Widzicie zapierające dech w piersiach animacje, przycinane elementy, płynne przejścia… I zero JavaScriptu. W takich sytuacjach na język…
-

Programowanie: garść przydatnych linków
Witajcie w kodowej piwnicy! Na dzień dobry przygotowałam dla was porcję linków. Możecie je wykorzystać do poszerzenia swojej wiedzy o programowaniu, ćwiczeń lub po prostu dobrej zabawy. Khan academy – Świetny kurs JavaScript. Polecam, bo sama się na nim uczyłam. Od rysowania aż do tworzenia własnej aplikacji webowej. Naprawdę, super. CodeCombat – Naucz się programować grając w grę! Oferuje naukę JavaScript lub Pythona. Dobre, jeśli ktoś zaczyna,…