Wiemy, dawno nie pisaliśmy. Dopadły nas studia. Tymczasem licznik polubień na Facebooku powolutku, acz stale się inktrementował. Postanowiliśmy – tak nie może być! Trzeba dokończyć te wszystkie rozpoczęte szkice. A w międzyczasie postanowiliśmy podrzucić wam ciekawostkę, która wzbogaci wasze publiczne repozytoria. Dobrej zabawy!
Na pewno kiedyś je widzieliście. Znajdują się w README w każdym profesjonalnym repozytorium. Stanowią gwarancję jego profesjonalizmu i wskazują na jakość znajdującego się tam kodu. Abyście nie musieli domyślać się, o co chodzi, oto i one:

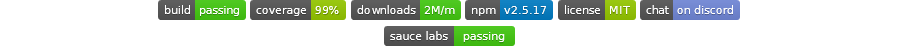
Tak wygląda fragment README repozytorium Vue.js. Znajdują się na nim tak zwane badge, z których możemy odczytać między innymi, że:
- projekt działa: build passing pokazuje pozytywny stan najnowszego buildu. Stan ten pobierany jest z narzędzia do CI/CD. Po najechaniu na badge widzimy, że twórcy Vue używają CircleCI
- kod jest naprawdę dobrze pokryty testami: 99% funkcjonalności jest przetestowane. Również możemy sprawdzić użyte do tego narzędzie: codecov.io
- Vue jest popularny: 2 miliony pobrań w miesiącu. Łał. Serio, łał.
- jest na bieżąco aktualizowany w repozytorium NPM-a
- jest tworzony na licencji MIT
- w razie problemów i pytań możemy pogadać na specjalnym tematycznym Discordzie
- testy cross-browser przechodzą – status z Sauce Labs świeci się na zielono
No fajnie, mogę sobie pokazać, że mój build przechodzi, ale chce mi się za każdym razem zmieniać takiego obrazka.
No, nie.
Badge są powiązane z konkretną usługą i zmieniają swój wygląd automatycznie. Przykładowo: badge pokazujący, czy dana strona jest online, czy nie, ma status:
- dla BC (musi mieć, skoro to czytasz):
- dla mojego starego, nieistniejącego już bloga femdev.pl:
No dobrze, super, że wielcy świata kodu mają takie znaczki, ale jak to się ma do moich projektów? Nie współtworzę Open Source, moje repozytoria są malutkie. Nie potrzebuję chwalić się swoim kodem.
Też nie.
Wysoki code coverage oraz znajomość CI/CD to umiejętności niezbędne w pracy programisty. Podobnie znajomość licencji. Badge stanowią potwierdzenie twojej znajomości dobrych praktyk. Kod tylko dla siebie? Też tak myślałam, dopóki nie zaczęłam dostawać gwiazdek na Githubie od kompletnie obcych ludzi.
To skoro wątpliwości mamy z głowy, możemy przejść do sedna.
Jak mogę umieścić badge w swoim repo?
Wiele usług, na przykład CircleCI, udostępnia kod badge do ściągnięcia. Dla przykładu, badge ukazujący najnowszy stan mojego projektu dragomon:
[](https://circleci.com/gh/Vakme/dragomon)
Jednakże, najpopularniejszymi badżami używanymi w sieci są te ze Shields.io. Znajdziemy tam do dyspozycji setki przykładów w wielu stylach. Poniżej kod na kilka z nich:
- Znacznik stanu buildu na CircleCI (to samo, co wyżej, tylko w wersji Shields.io):
 - Podziękuj mi (wymaga konta na saythanks):
[](https://saythanks.io/to/:użytkownik:) - Typ licencji (Github):

- Ilość zamkniętych pull requestów:

Jak widzicie, format jest prosty do zastosowania. Czasem tylko wymagana jest integracja z odpowiednią usługą. Takich badży jest mnóstwo i osobiście zachęcam do eksploracji Shields.io. Najpopularniejsze możecie też znaleźć tutaj i tutaj.
Możecie również przedstawić historyczny stan waszej aplikacji, chociaż już bardziej w formie widgetu niż badge, dzięki usłudze BuildStats.info. Przykładowo status z CircleCI dla dragomona:
https://buildstats.info/:platforma:/chart/:użytkownik:/:repozytorium:
Istnieją również epickie badge z ForTheBadge.com (dostępne również jako styl na Shields.io). Przykładowe:
I z dedykacją dla Dominiki:
Czy mogę stworzyć własny badge?
Tak, na przykład poprzez Shields.io. Zarówno statyczny, jak i dynamiczny. Wzór na badge statyczne jest stosunkowo prosty:
https://img.shields.io/badge/<SUBJECT>-<STATUS>-<COLOR>.svg
Przykładowe badge BC(do dowolnego użytku!):


Oprócz tego, możecie zmieniać parametry istniejących już badży, dodając w query stringu (po ? i oddzielone &) do adresu obrazka odpowiednie wartości:
- styl:
style=[plastic|flat|flat-square|for-the-badge|popout|popout-square|social] - tekst:
label=healthinesses(spacje i znaki specjalne wymagają kodowania procentowego) - dodanie logo:
logo=github - zmiana koloru:
colorA=ff0000,colorB=ffff00
Na dziś tyle z mojej strony. Jeszcze raz zachęcam was do szperania po Shields.io. Mam nadzieję, że będziecie się bawić przy tym równie dobrze jak ja. Jeśli chcecie poznać możliwości CircleCI i dowiedzieć się więcej o CI/CD, dajcie znać w komentarzach.
Zostawiam was z epickim badgem w stylu ForTheBadge i do następnego!
















Dodaj komentarz